Events are associated with each of the eBot sensors, eBot peripherals, GamePads and our PageEvent Buttons. Events are used to start a function i.e your own code snippet.
PageEvent Buttons
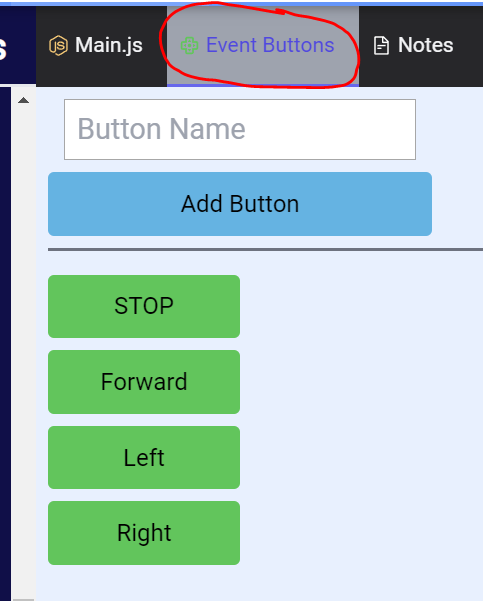
PageEvent Buttons are created on the Event Buttons Tab. When your code is running you can trigger that event by clicking on that event button. This is similiar to how you would use physical buttons on a robot for example to start your main code or make a type of remote control page.
You can't name Event Buttons starting with "Button" because eBot has a physical push button that is called "Button" and it has as an event called "Button".

Syntax:
eventsEbot.addEventListener('ButtonName', function() {
// your code
})Example:
//these events come from the Event Buttons Tab
eventsEbot.addEventListener('STOP', function(){
wheels.stopCmd('brake')
})
eventsEbot.addEventListener('Forward', function(){
wheels.drivePowerCmd(50,50)
})
eventsEbot.addEventListener('Left', function(){
wheels.drivePowerCmd(20,50)
})
eventsEbot.addEventListener('Right', function(){
wheels.drivePowerCmd(50,20)
})eBot Events
Events are automatically generated for the hardware of that particular eBot. The coding editor intellisense will automatically offer suggestions relevent to the eBot connected/selected. You can't use certain events if your eBot doesn't have that hardware eg. you can't use RFID events if your eBot doesn't have an RFID sensor but only available events will be offered via intellisense in the coding editor.
Syntax:
eventsEbot.addEventListener('event', function() {
// your code
})
// note that you can only use those events for which you have the hardware eg if you don't have an RFID sensor then you can't use RFID events.
event:'Button'|'Line Sensor White'|'Line Sensor Black'|'Ultra Min'|'Ultra Max'|'Button'|'Wheels Started'|'Wheels Stopped'|'LHS Black'|'RHS Black'|'LHS White'|'RHS White'|'LHS Ultra Min'|'LHS Ultra Min Off'|'RHS Ultra Min'|'RHS Ultra Min Off'|'LHS Ultra Max'|'LHS Ultra Max Off'|'RHS Ultra Max'|'RHS Ultra Max Off'|'Proximity Left On'|'Proximity Left Off'|'Proximity Right On'|'Proximity Right Off'|'RFID Read'|'Matrix Text Finished'|'Colour None'|'Colour White'|'Colour Red'|'Colour Green'|'Colour Blue'|'Colour Black'Example:
wheels.driveDirectionWordCmd('Forward',50)
eventsEbot.addEventListener('LHS Ultra Min', function(){
wheels.driveDirectionWordCmd('Hard Right Turn',50)
console.log('turning right')
})
eventsEbot.addEventListener('LHS Ultra Min Off', function(){
wheels.driveDirectionWordCmd('Forward',50)
console.log('going forwards')
})GamePad Events
Xbox & T3
Events are associated with each GamePad input i.e. button, trigger, D-pad and Joystick. Events are used to start a function i.e your own code snippet (see example below).
Syntax:
eventsGamepad1.addEventListener('input', function() {
// your code
})
// use eventsGamepad1 or eventsGamepad2
input: 'Y Button', 'B Button', 'A Button', 'X Button', 'D-Pad Left', 'D-Pad Right', 'D-Pad Up', 'D-Pad Down', 'Left Top Button', 'Left Bottom Button', 'Right Top Button', 'Right Bottom Button', 'Start', 'Select/Back', 'LHS Joystick Button', 'LHS Joystick Left', 'LHS Joystick Right', 'LHS Joystick Up', 'LHS Joystick Down', 'LHS Joystick No Input', 'RHS Joystick Button', 'RHS Joystick Left', 'RHS Joystick Right', 'RHS Joystick Up', 'RHS Joystick Down', 'RHS Joystick No Input'Example:
eventsGamepad1.addEventListener('LHS Joystick No Input', function(){
wheels.stopCmd('brake')
})
eventsGamepad1.addEventListener('LHS Joystick Up', function(){
wheels.driveDirectionWordCmd('Forward',100)
})
eventsGamepad1.addEventListener('LHS Joystick Down', function(){
wheels.driveDirectionWordCmd('Backwards',100)
})
eventsGamepad1.addEventListener('LHS Joystick Left', function(){
wheels.driveDirectionWordCmd('Hard Left Turn',100)
})
eventsGamepad1.addEventListener('LHS Joystick Right', function(){
wheels.driveDirectionWordCmd('Hard Right Turn',100)
})Retro GamePad
Events are associated with each GamePad input i.e. button, trigger, D-pad and Joystick. Events are used to start a function i.e your own code snippet (see example below).

Syntax:
eventsGamepad1.addEventListener('input', function() {
// your code
})
// use eventsGamepad1 or eventsGamepad2
input: "Y Button" | "B Button" | "A Button" | "X Button" | "D-Pad Left" | "D-Pad Right" | "D-Pad Up" | "D-Pad Down" | "Left Button" | "Right Button" | "Start" | "Select"Example:
ScratchLink NunChuck
Events are associated with each GamePad input i.e. button, trigger, D-pad and Joystick. Events are used to start a function i.e your own code snippet (see example below).
Syntax:
eventsGamepad1.addEventListener('input', function() {
// your code
})
// use eventsGamepad1 or eventsGamepad2
input:'Red Button','White Button', 'Black Button', 'Blue Button', 'Joystick Button', 'Joystick Left', 'Joystick Right', 'Joystick Up', 'Joystick Down', 'Joystick No Input', 'Top Button', 'Bottom Button', 'Nun Joystick Left', 'Nun Joystick Right', 'Nun Joystick Up', 'Nun Joystick Down', 'Nun Joystick No Input', 'Gyro Roll Left', 'Gyro Roll Right', 'Gyro Pitch Down', 'Gyro Pitch Up'Example:
eventsGamepad1.addEventListener('Joystick No Input', function(){
wheels.stopCmd('brake')
})
eventsGamepad1.addEventListener('Joystick Up', function(){
wheels.driveDirectionWordCmd('Forward',100)
})
eventsGamepad1.addEventListener('Joystick Down', function(){
wheels.driveDirectionWordCmd('Backwards',100)
})
eventsGamepad1.addEventListener('Joystick Left', function(){
wheels.driveDirectionWordCmd('Hard Left Turn',100)
})
eventsGamepad1.addEventListener('Joystick Right', function(){
wheels.driveDirectionWordCmd('Hard Right Turn',100)
})ScratchLink Classic Controller
Events are associated with each GamePad input i.e. button, trigger, D-pad and Joystick. Events are used to start a function i.e your own code snippet (see example below).
Syntax:
eventsGamepad1.addEventListener('input', function() {
// your code
})
// use eventsGamepad1 or eventsGamepad2
input: 'Red Button', 'White Button', 'Black Button', 'Blue Button', 'Joystick Button', 'Joystick Left', 'Joystick Right', 'Joystick Up', 'Joystick Down', 'Joystick No Input', 'Y Button', 'B Button', 'A Button', 'X Button', 'D-Pad Left', 'D-Pad Right', 'D-Pad Up', 'D-Pad Down', 'Left Top Button', 'Left Bottom Button', 'Right Top Button', 'Right Bottom Button', 'Start', 'Select', 'Home', 'LHS Joystick Left', 'LHS Joystick Right', 'LHS Joystick Up', 'LHS Joystick Down', 'LHS Joystick No Input', 'RHS Joystick Left', 'RHS Joystick Right', 'RHS Joystick Up', 'RHS Joystick Down', 'RHS Joystick No Input'Example:
eventsGamepad1.addEventListener('Joystick No Input', function(){
wheels.stopCmd('brake')
})
eventsGamepad1.addEventListener('Joystick Up', function(){
wheels.driveDirectionWordCmd('Forward',100)
})
eventsGamepad1.addEventListener('Joystick Down', function(){
wheels.driveDirectionWordCmd('Backwards',100)
})
eventsGamepad1.addEventListener('Joystick Left', function(){
wheels.driveDirectionWordCmd('Hard Left Turn',100)
})
eventsGamepad1.addEventListener('Joystick Right', function(){
wheels.driveDirectionWordCmd('Hard Right Turn',100)
})